One of the most tedious thing developing for Android is the lack of an efficient emulator. The bundled Android emulator with the SDK is very, very slow due to that it is emulating an ARM architecture over X86 processors.
So I will propose you a solution based on Android-X86. This is a project that ports Android to the X86 architecture and they recently released the 2.3 RC1 version. With VirtualBox you can create a X86 virtual machine and install Android-X86 on it.
First, install VirtualBox and create a virtual machine with the following specs:
- Operating System: Other
- 512 MB RAM and 5 GB HD (enough)
- Bridged Network (easier for the adb connect step)
- Emulating a Sound Blaster 16 sound card (trying it as recommendation from Android-X86, but at the moment it doesn’t work for me)
Then download the android-x86-2.3-RC1-eeepc.iso image (see links at the bottom).
When you start VirtualBox by first time it will ask you for a boot CD, select the downloaded image. On start it will let you choose between running Android from the CD or install it on hard disk. Select install to hard disk, create a partition on the virtual disk, and install Android on the partition selecting the “System read write” option. During the installation process, you can create a virtual SD card (of 2GB maximum), the SD card is necessary for many apps to word.
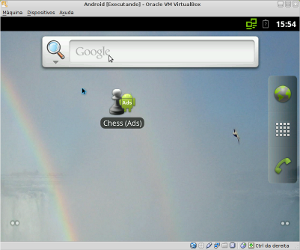
Then you can now start your Android-X86 system (don’t forget to remove the ISO image). By default it will have the ethernet networking configured, you can check it at Settings->Ethernet configuration.
To start developing with this virtual machine, you need to connect it to your computer via adb. Android-X86 includes by default an adb server listening on port 5555. On the virtual machine get your IP address pressing “ALT-<F1>” and typing netcfg (press “ALT-<F7>” to go back to the graphic screen). Then, on your computer type
adb connect <IP>:5555
Replacing <IP> with your virtual machine IP. Now the emulator is connected with adb to your machine and you can run apps on the emulator pressing play on Eclipse or start a shell in the emulator with adb shell…
The Android X86 virtual machine is much faster than the emulator. Take into account that native apps will not work on Android-X86, but Google-TV is also X86 based, so it seems that the X86 platform will be longer supported on the future.
UPDATE: There is also a HoneyComb image at
Android-X86 Google Code page that works on VirtualBox but without network (at the moment it does not support Ethernet) so it is not very usable for development.





 NEW IN HTML
NEW IN HTML ANDROID SESSIONS
ANDROID SESSIONS APP COMPETITION
APP COMPETITION